Come inserire uno SKIN BANNER in WordPress – Sfondo del sito cliccabile come banner
(Ricondizionato) TP-Link TL-WA850RE Ripetitore WiFi Extender e Access Point, Velocità 300Mbps, Porta LAN, potenzia la copertura Wi-Fi
14,99 € (a partire da 19/04/2024 19:51 GMT +02:00 - Altre informazioniProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Se vi siete chiesti come fanno tanti siti ad inserire un grande BANNER di sfondo ( SKIN BANNER ) sul proprio sito WordPress e non sapete come fare, siete capitati nel posto giusto. Avremo la necessità di modificare un CSS e scrivere un piccolo codice Php ma non preoccupatevi, non sarà un articolo molto dettagliato sull’uso dei CSS e del linguaggio PHP…piuttosto una guida precisa che eserciterà la vostra capacita del Copia e Incolla.
Avremo bisogno di :
- Un banner delle dimensioni adatte (1920 x 1080 per coprire siti realizzati alla risoluzione HD)
- una modifica al CSS
- un plugin di gestione dei banner ( WP-BANNERIZE )
- una modifica ad un file php ( header.php)
Do per scontato che sappiate realizzare una foto in formato jpg contenente il vostro banner a tutto schermo.
Apple Watch Series 7 (GPS, 45MM) - Cassa in alluminio Midnight con cinturino Midnight Sport (Ricondizionato)
299,99 € (a partire da 19/04/2024 19:56 GMT +02:00 - Altre informazioniProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Vediamo quindi quali modifiche apportare al foglio di stile per inserire il nostro banner…
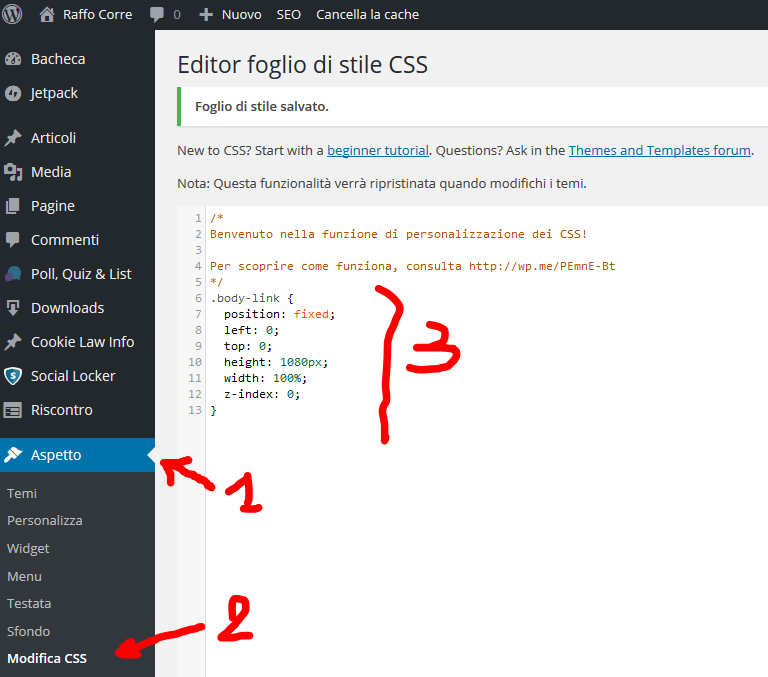
Dal BackEnd ( lato amministrativo di WordPress ) scegliete Aspetto->Modifica CSS… inserite il codice che vi riporto
<div class=”body-link”>
<?php if(function_exists( ‘wp_bannerize’ ))
wp_bannerize( ‘random=1’ ); ?>
</div>
.body-link {
position: fixed;
left: 0;
top: 0;
height: 1080px;
width: 100%;
z-index: 0;
}
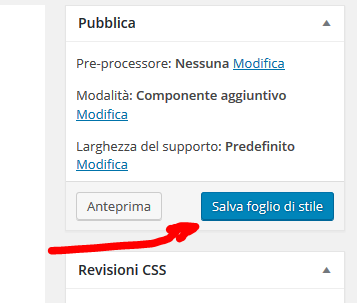
e sulla destra fate click su Salva foglio di stile
Se il vostro Skin Banner contempla un messaggio pubblicitario nella parte alta del sito, potete abbassare tutto il corpo aggiungendo
body {
margin-top: 60px;
}
dove 60 è il numero di pixel di distanza dalla parte alta della finestra. Ovviamente potete cambiare il 60PX in quello che più di adatta alle vostre esigenze.
Terminata questa parte possiamo installare il plugin che ci occorre… per farlo andate su Plugin->Aggiungi nuovo e cercate WP Bannerize… installatelo come qualsiasi altro plugin.
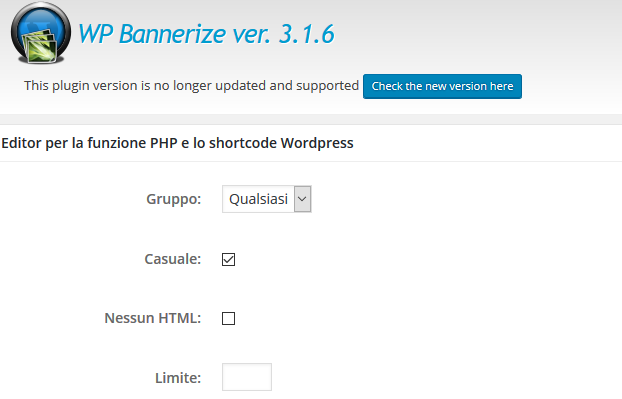
Scegliamo quindi WP Bannerize->Strumenti e scegliamo come configurare il nostro gestore di banner…
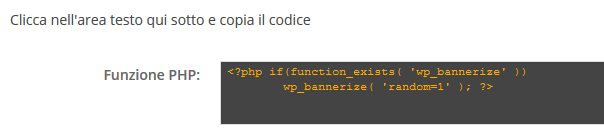
in particolare ho scelto Qualsiasi perchè non ho un gruppo particolare da mostrare ma qualsiasi gruppo va bene, e Casuale perchè ho più di un banner di fondo da mostrare e voglio che appaiano in modo casuale… effettuate queste scelte vado direttamente a fondo pagina a cercare la funzione php da copiare ed incollare in header.php
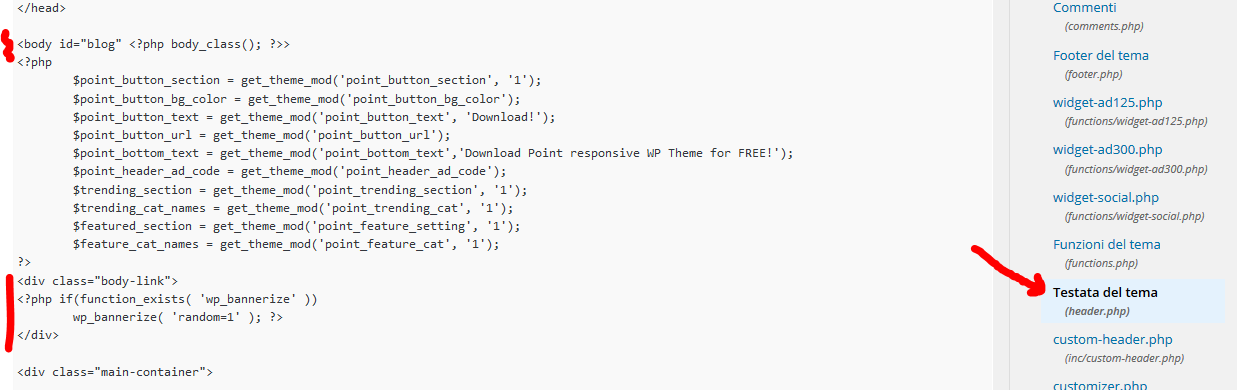
Trovata la funzione ( quella in giallo ) la evidenzio e la copio ( ctrl+C ) … vado quindi a scegliere Aspetto->Editor e sulla destra scelgo testata ( header.php)
Cerco il tag Body ( evidenziato nella foto in rosso ) e mi posiziono subito dopo la chiusura del primo riferimento di codice php ( ?>)
Qui incollo quanto copiato in precedenza e successivamente aggiungo sopra l’apertura del tag DIV e sotto la relativa chiusura.
In sostanza, come nella foto sopra, devo ottenere tutto il blocco di codice che per comodità riporto qui in basso
<div class=”body-link”>
<?php if(function_exists( ‘wp_bannerize’ ))
wp_bannerize( ‘random=1’ ); ?>
</div>
ATTENZIONE : La classe body-link è quella che stiamo assegnando a WP-Bannerize.
Se già avete una classe con questo nome ( difficile ma non impossibile ) dovete ovviamente sostituire il nome con un altro a vostro piacimento.In questo caso, ovviamente dovete assegnare lo stesso nome anche al css modificato sopra.
Tutta la configurazione è terminata.
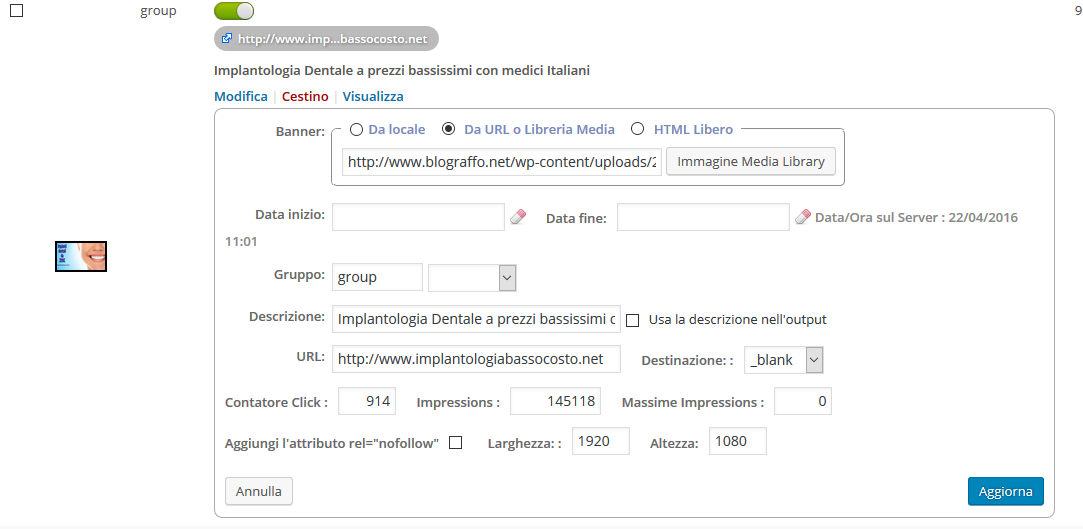
Adesso non ci resta che andare in WP Bannerize->Aggiungi Nuovo per aggiungere effettivamente il nostro banner e scegliere le varie opzioni configurabili come durata, URL di destinazione etc.
Per dubbi o suggerimenti…ci scriviamo nei commenti!!!

















seguendo il procedimento il tema scende verso il basso lasciando per tutta la parte superiore visibile solamente il banner… in pratica è come se leggesse un margin top esageratissimo!!! come si può risolvere?
Lo spazio che lascio nell’esempio è margin-top: 60px; ossia 60 Px
Se sono troppi puoi diminuire quel valore da 60 anche a 0 ( zero )
Ciao, a me succede che il Banner skin realizzato mi va ho sopra il sito web o addirittura sopra il sito web, oltre a questo pur avendo rispettato le misure indicate me lo fa vedere in piccole dimensioni, utilizzo un tema, e nelle impostazioni del tema, ho messo “Box” . sbaglio qualcosa ? Grazie
Hai impostato sul CSS uno Z level negativo per essere certo che sta sotto ? Per quanto riguarda il ridimensionamento probabilmente hai qualche funzione “responsive” che lo intercetta e lo ridimensiona…
Ciao, ho letto il tuo articolo e i commenti e non mi è chiara una cosa: è possibile eseguire questo procedimento per inserire un banner adsense o no? grazie mille e complimenti
Se lo scopo è quello di inserire un banner Google nell’area sempre visibile il procedimento è simile ma alla fine della guida, anzichè scegliere la creatività da Libreria media, dovrai scegliere da HTML Libero ed inserisci il tuo codice adsense… Non l’ho mai provato ma dovrebbe funzionare!
Se non ricordo male, Adsense, vieta il blocco di annunci sulla pagina durante lo scorrimento! Attento al Ban !
Ciao! Il fatto che lo skin non si ridimensioni a seconda della grandezza della schermata come si può risolvere?
In generale devi mettere un banner alla massima risoluzione ma non ho notato i problema di cui parli… se mi dai l’indirizzo del sito vorrei visulalizzare l’errore…
ciao! Stavo cercando fra le varie guide e post che ci sono in giro qualcuno che in maniera decente spiegasse per bene il procedimento per far funzionare correttamente wp-bannerzie. Sei l’unico!!! Complimenti!
Vorrei farti una domanda se invece dell’immagine di sfondo io volessi mettere un banner che si apre appena si apre la home page e che scompare dopo un pò, oppure che sia nel footer e che si muove a secondo dei movimenti del tuo mouse, che tipo di funzione devo mettere? non più body-link penso ma cosa? Non essendo una esperta di codice sto impazzendo!
Cerca fra i plugin di wordpress POPUP WINDOWS ( o semplicemente popup )…ma attenta perchè se ci metti un banner tuo ( o di altri circuiti minori ) bene, se ci metti Adsense ti bannano subito ( o ti levano gli introiti se lo vedono prima del payout ). Adsense, a meno di accordi particolari, vuole i banner semplicemente inseriti nel contesto e vieta anche il blocco rispetto al naturale scrolling della pagina… te lo dico per esperienza!