Come creare una nuova area widget in WordPress in pochi passaggi – Inserimento di 2 aree Widget esterne al corpo principale destinate a contenere annunci
Kindle Paperwhite Signature Edition (32 GB) - Ora con uno schermo da 6,8’’, ricarica wireless e luce frontale con regolazione automatica, senza pubblicità
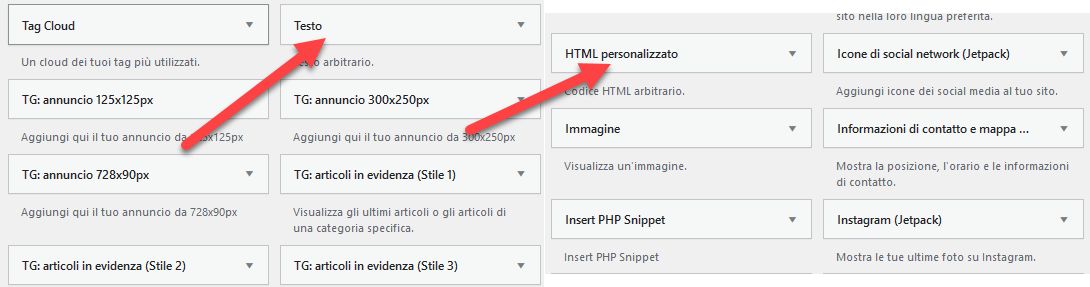
15% OffUn’area Widget è una “posizione” nella pagina web costruita da WP dove far comparire i più svariati contenuti come immagini, testo o qualsiasi altro “prodotto” di un componente ( “widget” ) che generi un contenuto. Anche del semplice Testo formattato utilizzando il widget Testo o HTML.

(Ricondizionato) TP-Link TL-PA4010 Kit Powerline Kit AV600Mbps, 1 Porta Ethernet, Plug & Play, Portata 300 Metri, Ultracompatto, Espandi la Rete
29,99 € (a partire da 18/04/2024 19:50 GMT +02:00 - Altre informazioniProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)
Come abbiamo già detto la procedura di realizzazione di una nuova area Widget prevede due passaggi ben definiti:
- Definizione di una nuova area Widget
- Inserimento della nuova area Widget nella posizione desiderata
Come definire una nuova area Widget in WordPress
Nel codice d’esempio che segue, lo scopo era inserire, nella testata di un giornale locale, 2 aree widget destinate a contenere annunci ( AD ) di Google o altri publisher in una zona esterna al contenuto principale.
Per definire una nuova area Widget in WP non ci serve altro che WP correttamente installato ed un qualsiasi tema attivo sul nostro sito.Scontato il fatto che abbiamo questi 2 elementi ( altrimenti perchè state leggendo questo articolo ?!? ) per prima cosa dalla bacheca del nostro sito:
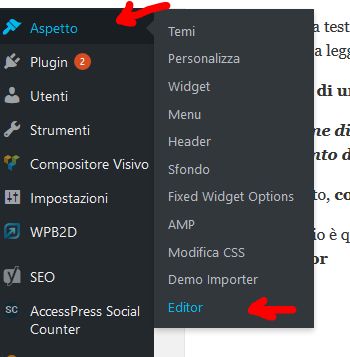
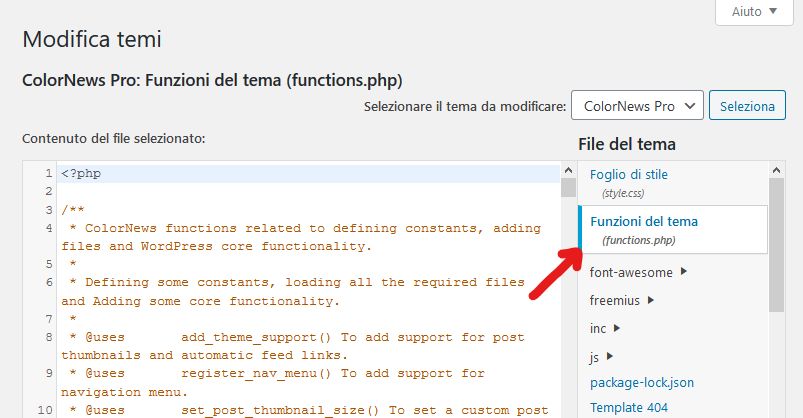
1 – Apriamo l’Editor integrato di WordPress
L’editor di WP si trova in Bacheca->Aspetto->Editor del tema

2. Andiamo su functions.php
Una volta aperto l’editor andiamo su functions.php, selezionabile dall’elenco a destra.

N.B. Prima di continuare fate una copia dell’intero contenuto di Functions.php da mantenere in memoria o da salvare in un altro qualsiasi file locale… in caso di “involontario disastro” sarete in grado di ripristinare il corretto funzionamento del vostro WEB immediatamente !
Adesso spostiamoci in fondo al file functions.php e aggiungiamo il seguente codice: ( vi ricordo che nel mio caso sto aggiungendo 2 Aree Widget )
/*** Registra le nostre barre laterali e le aree per i widget.*/function widget_SX() {register_sidebar( array('id' => 'widget-sx','name' => 'Area Widget SX',"description" => "Barra laterale di sinistra",'before_widget' => '','after_widget' => '','before_title' => '<h2>','after_title' => '</h2>') );}add_action('widgets_init', 'widget_SX');function widget_DX() {register_sidebar( array('id' => 'widget-dx','name' => 'Area Widget DX',"description" => "Barra laterale di destra",'before_widget' => '','after_widget' => '','before_title' => '<h2>','after_title' => '</h2>') );}add_action('widgets_init', 'widget_DX'); La scelta dei nomi delle funzioni, widget_SX,widget_DX è assolutamente arbitraria;
Dentro la funzione ( 2 funzioni nel mio caso ) eseguiamo il metodo register_sidebar che permette di definire una specifica sidebar.
I parametri che consentono la personalizzazione della nuova area che stiamo creando sono:
- name – il nome della sidebar, un testo descrittivo
- description – la descrizione della sidebar, che apparirà sotto il suo nome nella bacheca, non è obbligatorio
- id – identificativo della sidebar, deve essere tutto minuscolo e senza spazi, di predefinito è un valore numerico intero autoincrementale
- before_widget – codice HTML che WP anteporrà ad ogni chiamata di questo widget
- after_widget – codice HTML che WP posporrà ad ogni chiamata di questo widget
- before_title – codice HTML che WP anteporrà ad ogni scrittura del titolo di questo widget
- after_title – codice HTML WP posporrà ad ogni scrittura del titolo di questo widget
Una volta aggiunto il codice premiamo su Aggiorna file in basso per confermare le nostre modifiche al file.
Una volta premuto AGGIORNA verificate subito che il vostro sito sia ancora regolarmente visibile ( senza chiudere la pagina di aggiornamento del file functions.php) perchè un caratere sbagliato potrebbe mandare immediatamente in CRASH tutto il vostro Web… in questo caso, pazientemente, cercate l’errore e aggiornate di nuovo!
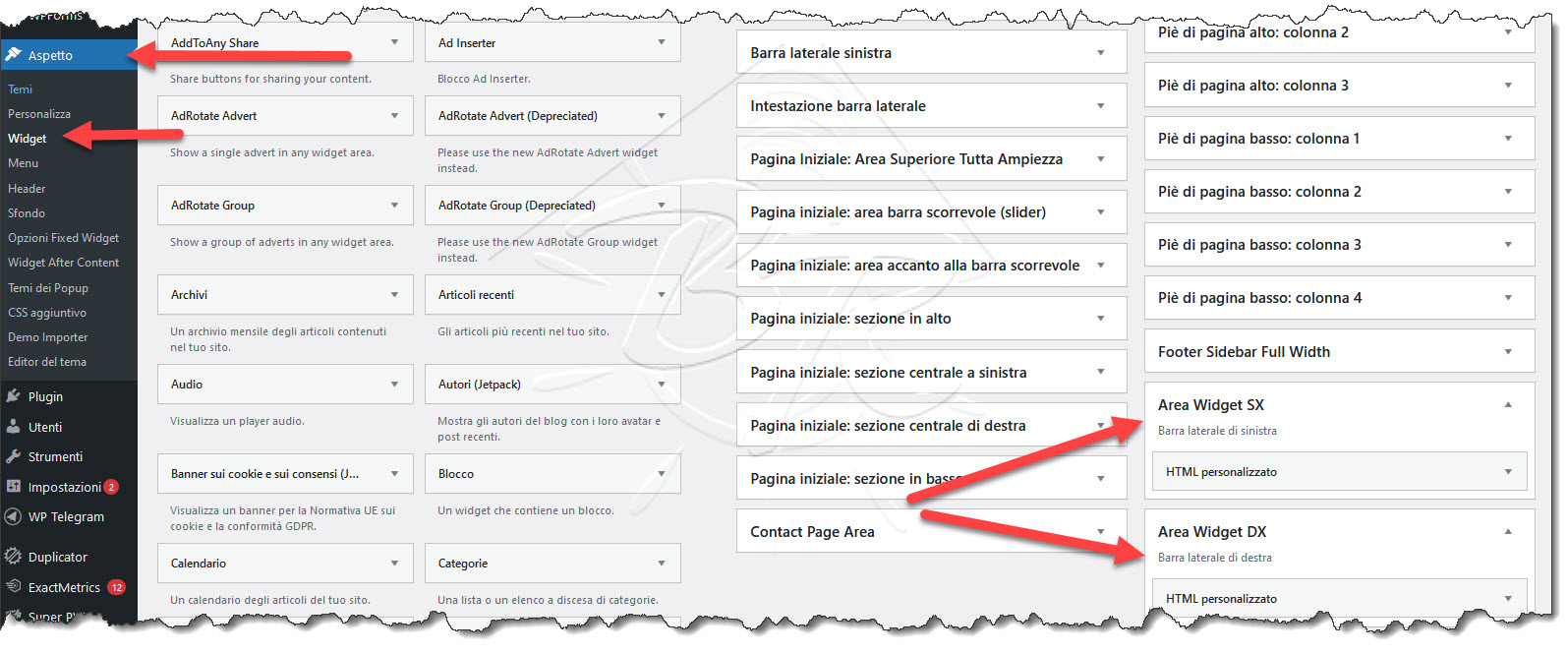
Verificate anche di poter regolarmente vedere ed utilizzare le nuove aree widget appena definite sulla bacheca del vostro sito.
Come inserire la nuova area Widget nel nostro Sito WP
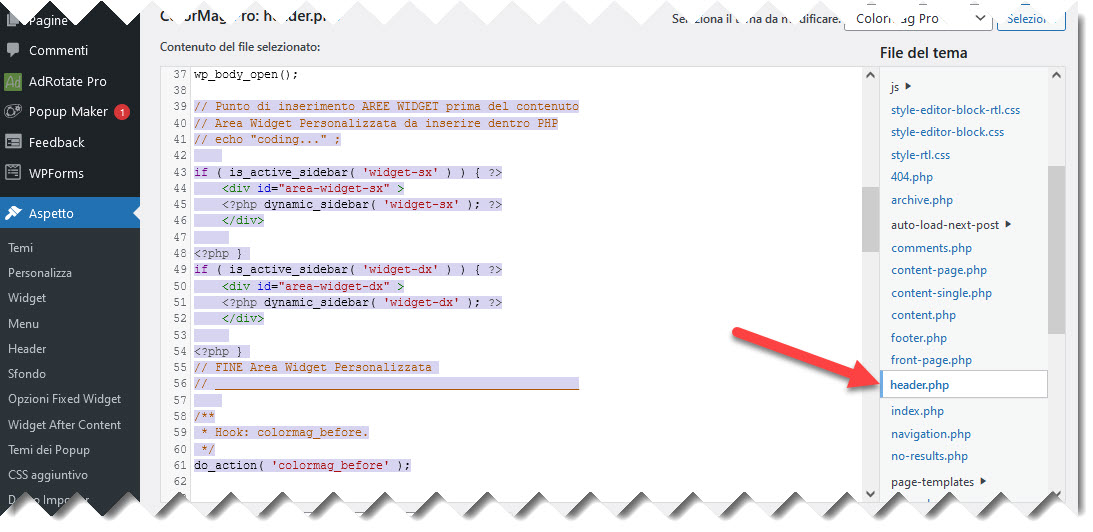
3. Posizioniamo le nuove area Widget nelle pagine del sito – Andiamo su header.php
Proviamo ad aggiungere la nuova area widget in tutte le pagine del nostro sito intervenendo sul file header.php
Andiamo quindi a modificare il file header.php
Il codice da inserire è il seguente :
// Punto di inserimento AREE WIDGET prima del contenuto// Area Widget Personalizzata da inserire dentro PHPif ( is_active_sidebar( 'widget-sx' ) ) { ?><div id="area-widget-sx" ><?php dynamic_sidebar( 'widget-sx' ); ?></div><?php } if ( is_active_sidebar( 'widget-dx' ) ) { ?><div id="area-widget-dx" ><?php dynamic_sidebar( 'widget-dx' ); ?></div><?php } // FINE Area Widget Personalizzata // ____________________________________________________
Notate che :
- Il codice sovrastante funziona se inserito sotto una chiamata di apertura PHP cioè <?PHP e non temina con la chiusura della sezione PHP, cioè ?> , perchè detta chiusura era propria ( e sta più in basso ) del codice originale della pagina
widget-sxè l’ID dell’area che stiamo costruendo e che abbiamo scelto sopra ( potete mettere il nome che volete ma deve essere uguale fra questa chiamata la e funzione definita al punto 2). e sopratutto non usate le maiuscole o caratteri strani nell’ID !area-widget-sxè il codice CSS che gestirà il posizionamento di questa area rispetto a tutti gli altri elementi della pagina e che dobbiamo ancora definire ( sotto )
L’iserimento nel file header.php è relativamente semplice ( io l’ho inserito praticamente come primo elemento dopo la dichiarazione wp_body_open… qualora voleste definire un area particolare da inserire in una zona interna del vostro web dovrete giocare un po’ con gli inserimenti del codice ed effettuare diverse prove.
Più in basso vi riporto le varie funzioni dei vari files che compongono il web di wordpress per aiutarvi a scegliere quale modificare. Per quanto riguarda l’inserimento che sto compiendo io, non ci resta che aggiornate il file che stiamo editando ( header.php ) e come fatto sopra, senza chiudere, controllate che il vostro sito sia ancora regolarmente funzionante… in caso di pagina bianca o crash di altra natura controllate con pazienza, carattere per carattere, tutte le modifiche apportate.
Prima di passare alla creaziome del CSS per posizionare la nuova area widget una precisazione: la nuova area potrà essere posizionata in diversi punti del nostro sito e in funzione di questa scelta dovremo andare a modificare differenti pagine .php Brevemente queste sono le pagine che gestiscono le differenti posizioni in WordPress
Utilizzando sempre il percorso del BackEnd di WordPress ASPETTO>EDITOR scegliamo fra questi files :
- header.php ( di solito il contenuto nella testa del sito )
- footer.php ( di solito il contenuto in fonda alla pagina )
- index.php ( il file principale di controllo del nostro sito )
- page.php ( il file che controlla la visualizzazione della pagine statiche )
- single.php ( il file che controlla la visualizzazione del singolo Post )
- altri file .php presenti nel vostro specifico template.
Il metodo di inserimento è semplice : aprite il file nel quale desiderate inserire la chiamata al vostro nuovo Widget e, evitando di cancellare qualsiasi cosa, inseritevi in una posizione in cui la porzione di codice sembri conclusa.
Salvate e provate a visualizzare dopo aver inserito un contenuto qualsiasi nella vostra posizione Widget.
Inutile dirvi che per un risultato ottimale dovrete fare delle prove per verificare la corretta visualizzazione dell’Area Widget appena creata.
4. Modifichiamo il style.css
Adesso non ci resta che aggiungere gli stili CSS appena utilizzati. Andiamo quindi a modificare il Foglio di stile (style.css). Se il vostro template lo prevede, le modifiche del CSS potrete farle direttamente da Aspetto->Personalizza->CSS
In fondo al file aggiungiamo le seguenti righe di CSS
#area-widget-sx {position:fixed;left:10px}#area-widget-dx {position:fixed;right:10px}
Salviamo il file. Il risultato dovreste averlo già visto in testa a questo articolo. Il CSS l’ho buttato lì senza troppi fronzoli… andrà migliorato per il vostro sito ed in particolare, per le aree laterali oggetto dell’esempio,vi suggerisco una esclusione esplicita per dispositivi al di sotto di 1440px di risoluzione ( onde evitare sovrapposizioni dei contenuti )
@media only screen and (min-width:150px) and (max-width:1440px) {#area-widget-sx {display:none;}#area-widget-dx{display:none;}}L’area è pronta all’uso ( la trovate come tutte le antre in Bacheca->Aspetto->Widget ) ma il suo posizionamento ottimale dovrete trovarlo agendo correttamente sul CSS appena creato e , se necessario, pensando ad un diverso posizionamento nel file di controllo ( come nell’esempio sopra in page.php)
Come creare una nuova area widget in WordPress in pochi passaggi
Aggiornamento ottobre 2021